Deprecated: preg_match_all(): Passing null to parameter #2 ($subject) of type string is deprecated in /home/oaznojmo.eu/web/oaznojmo.eu/public_html/plugins/content/jcodesyntaxhighlighter/jcodesyntaxhighlighter.php on line 21
- Základní údaje
- Kategorie: Grafika
- Zobrazení: 1418
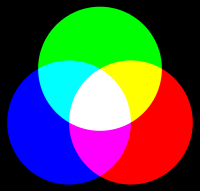
Barevný model RGB neboli červená-zelená-modrá je aditivní způsob míchání barev. Používá se především v barevných monitorech a projektorech (jde o míchání vyzařovaného světla), tudíž nepotřebuje vnější světlo (monitor zobrazuje i v naprosté tmě) na rozdíl např. od CMYK modelu.
Aditivní míchání barev
Jedná se o princip, kdy se při společném maximálním osvitu plochy všemi třemi barvami dosáhne bílé barvy.

Subtraktivní míchání barev
Opakem aditivního míchání barev je subtraktivní míchání barev. Což je způsob míchání barev, kdy se s každou další přidanou barvou ubírá část původního světla. Pokud například skládáme na sebe barevné filtry nebo mícháme pigmentové barvy, mícháme je subtraktivní metodou.

Základní barvy jsou: žlutá, azurová, purpurová. Smícháním vždy dvou z těchto tří barev vznikne:
- smícháním žluté a azurové vznikne zelená
- smícháním žluté a purpurové vznikne červená
- smícháním purpurové a azurové vznikne modrá
Smícháním všech tří základních barev dostaneme barvu černou. Tento princip je použit v tiskárnách. Z důvodu úspory pigmentu (inkoustu, toneru) při tisku tmavých odstínů se navíc používá i samostatný černý pigment (CMYK).
RGBA model
Jedná se o označení červené, zelené, modré a navíc tzv. Alpha kanálu.
Alpha kanál
Alpha kanál je použit pro průhlednost. Je to složka pixelu udávající hodnotu průhlednosti tohoto pixelu. Bitové rozlišení alfa kanálu může být jen 1 bit, potom hovoříme o masce průhlednosti – pixel je buď 100% průhledný nebo neprůhledný. Jednobitová průhlednost může být použita například v obrázku ve formátu GIF. Pro vyšší bitové rozlišení lze již spočíst průhlednost pixelu, nejčastější bitové rozlišení je 8 bitů (model RGBA) a lze definovat 28 (= 256) úrovní průhlednosti pixelu. Nejtypičtějším příkladem bitmapy s průhledností je obrázek použitý jako ukazatel polohy na obrazovce počítače (kurzor). Alfa kanál používá například grafický formát PNG.
CMY a CMYK model
CMYK je barevný model založený na subtraktivním míchání barev. Používá se hlavně u reprodukčních zařízení (tiskáren), která vytvářejí barvy mícháním pigmentů. Model CMY obsahuje jen tři základní barvy - azurovou (Cyan), purpurovou (Magenta) a žlutou (Yellow). Jejich složením by měla vzniknout černá, ale při použití běžných tiskových barev není takto vzniklá černá příliš kvalitní. Proto se používá model CMYK, kde je navíc čtvrtá barva - černá (Key black). Jejím přidáním se navíc snižují náklady na tisk (černý pigment je levnější než barevný). Všechny barvy vyjádřené v RGB nelze zobrazit v CMYK a naopak. Důvodem jsou rozdílné barevné trojúhelníky (gamuty). Nastává tedy problém s tiskem fotografií, hlavně se ztrátou brilance barev - barvy na monitoru budou vypadat jinak, než barvy na papíře.
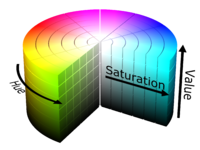
HSV a HSB model
HSV (Hue - barevný tón, Saturation - sytost barvy, Value - hodnota jasu), někdy také HSB (Hue, Saturation, Balance) je barevný model odpovídající lidskému intuitivnímu popisu barev. Tento model se nepoužívá pro ukládání fotografií, ale má dobré uplatnění při jejich editaci. Podle HSV se zadávají barvy, ovládá se saturace a přebarvuje obraz.

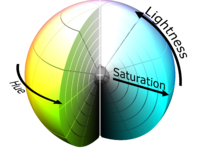
HSL model
Model HSL (Hue - barevný tón, Saturation - sytost barev, Lightness - světlost) je velmi podobný HSV. Zavedla jej firma Tektronix a podařilo se jí odstranit některé nedostatky HSV. Sytost leží na vodorovné ose, světlost na svislé ose a barevný tón představuje úhlová hodnota. Tvar modelu odpovídá skutečnosti - schopnost rozlišování barevných odstínů skutečně klesá se ztmavováním a zesvětlováním základní čisté barvy, zvyšování a snižování světlosti barvy skutečně spočívá v přidávání světlého nebo tmavého pigmentu.

YUV model
Model YUV se používá v televizním vysílání v normě PAL a HDTV. Y označuje jasovou složku a U a V chrominanci - barevnou složku. Vznikl, když bylo potřeba vytvořit způsob přenosu barevného signálu, který by byl kompatibilní s černobílým vysíláním. K stávající jasové složce byla přidána složka barevná. Výhodou YUV je oddělení jasové složky, kterou člověk přesněji vnímá. Pak je možné vyhradit pro chromatickou složku menší šířku přenosového pásma. Barevné složky se používají v rozsahu od −0.5 do +0.5, jasová složka má rozsah od 0 do 1.
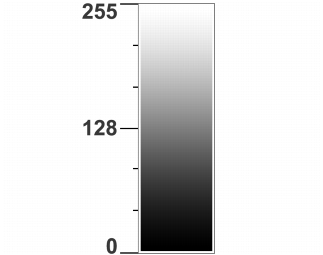
Barevný model Stupně šedé
Barevný model Stupně šedé definuje barvu prostřednictvím jediné komponenty, světlosti, které se udává v rozsahu hodnot od 0 do 255. Každá z barev stupňů šedé má stejné hodnoty pro složky červená, zelená a modrá z barevného modelu RGB. Převedením barevné fotografie do stupňů šedé vytvoříte černobílou fotografii.

Barevná schémata
Nejen při návrhu webových stránek, ale čehokoli, kde se používají barvy (počítačové aplikace, návrh interiéru atd.), potřebujeme najít vhodné barevné schéma — tedy sadu barev, které mají produkovat co nejlepší celkový dojem. Ne všechny barvy však mohou koexistovat, některé kombinace působí nepříjemně či rušivě. V praxi se nejčastěji používají tyto barevná schémata:
- černobílé
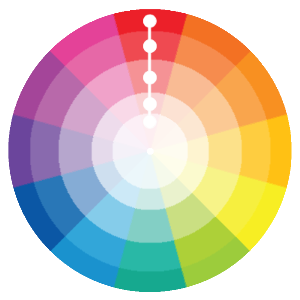
- monochromatické - používají jednu barvu, ale různé její odstíny

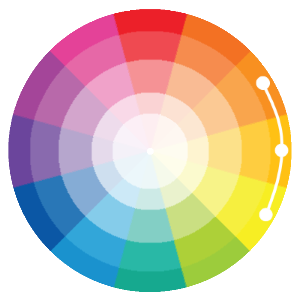
- analogové barevné schéma - toto schéma tvoří základní barva a její barvy sousední, ideálně hodnoty mezi 15-30°

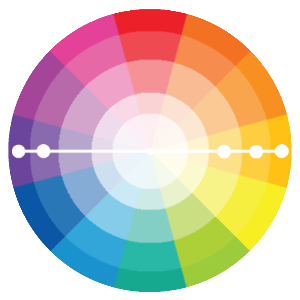
- kontrastní barevné schéma - základní barva je doplněna o svůj doplněk (barvu přesně na opačné straně barevného kola).

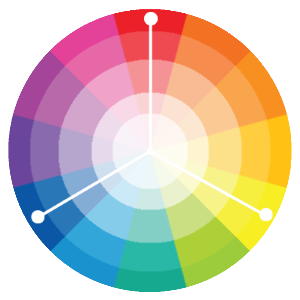
- triadické barevné schéma - schéma je tvořeno odstíny rovnoměrně rozmístěnými kolem barevného středu

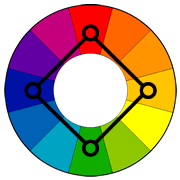
- Dvojkontrast - tetráda - schéma je tvořeno dvojicí barev a jejich doplňky. Vychází z tzv. tetrády — tedy čtveřice barev rozmístěných rovnoměrně na čtvrtinách kruhu (po 90°).

Barevná hloubka
Barevná hloubka popisuje počet bitů použitých k popisu určité barvy pixelu v bitmapovém obrázku nebo rámečku videa. Jinak také počet bitů na pixel, zejména je-li uvedeno spolu s počtem použitých pixelů. Větší barevná hloubka zvětšuje škálu různých barev a přirozeně také paměťovou náročnost obrázku či videa.
Používané barevné hloubky
- 1bitová barva (2 barvy) - také označováno jako Mono Color (nejpoužívanější je, že bit 0 = černá a bit 1 = bílá)
- 4bitová barva (16 barev)
- 8bitová barva (256 barev)
- 15bitová barva (32 768 barev) také označováno jako Low Color
- 16bitová barva (65 536 barev) také označováno jako High Color
- 24bitová barva (16 777 216 barev) také označováno jako True Color
- 32bitová barva (4 294 967 296 barev) také označováno jako Super True Color (někdy také jako True Color)
- 48bitová barva (281 474 976 710 656 = 281,5 biliónů barev) také označováno jako Deep Color
Lidské oko je velmi kvalitní orgán a údajně dokáže od sebe odlišit až čtyři miliardy různých odstínů. Na základě toho jsou už barvy True Color („pravé“ barvy) považovány za vhodné pro kvalitní tisk fotografií v barevných časopisech.
Zápisy barev
Barvy je možné v informatice zapisovat v několika podobách. Většina z těchto způsobů je použitelná i na webových stránkách:
- jménem v angličtině - např. red. (seznam tzv. pojmenovaných barev se stále rozšiřuje)
- procentuálním RGB zápisem - např. rgb(100%,0%,0%)
- desetinným RGB zápisem - např. rgb(255,0,0)
- desetinným RGBA zápisem - např. rgba(255,0,0,0.3), stejné, jako předešlé, ale doplněné o alfa kanál - průhlednost
- šestnáctkovým (hexadecimálním) RGB zápisem - např. #FF0000 (tento způsob je nejpoužívanější)
- zkráceným šestnáctkovým (hexadecimálním) RGB zápisem - např. #F00 (pouze v případě, že se všechny dvojice cifer shodují)
- HSL zápis - např. hsl(0,100%,50%)
- HSLA zápis - např. hsla(0,100%,50%,0.8) - stejné jako předešlé, ale doplněné o alfa kanál, tedy průhlednost
- šestnáctkovým (hexadecimálním) RGBA zápisem - např. #FF00007A (doplněn ještě alfa kanál - průhlednost) - nové
Barevná věrnost a kalibrace
Již víme, že monitory vytvářejí barvy v režimu RGB a tiskárny v režimu CMYK, navíc všechna zařízení jsou nedokonalá. Výsledkem je to, že obrázek na monitoru se liší od snímané předlohy a výtisk na tiskárně bude mít opět trochu jiné barvy. Zajistit co nejlepší barevnou věrnost můžeme např. kalibrací monitoru a tiskárny. K tomuto účelu slouží např. výtisk kalibračního obrázku, který máme v "papírové" podobě. Dále si stáhneme soubor se stejným obrázkem. Potom se pomocí ovládacích prvků monitoru pokusíme zajistit co nejlepší barevnou shodu. Profesionálové používají přesnou kalibraci pomocí měřicích sond a barevné profily jednotlivých zařízení (tzv. ICC profily).
- Základní údaje
- Kategorie: Grafika
- Zobrazení: 818
Základní dělení obrázků
Všechny obrázky lze rozdělit do dvou základních kategorií - rastrové a vektorové.
Rastrové (bitmapové) obrázky
Data rastrových formátů jsou uložena do matic tvořených pixely. Každý pixel obsahuje tyto informace:
- barva
- světlost
- a případně průhlednost
Pixelová grafika je plochou, která je tvořena barevnými body (pixely). Nároky na paměťovou kapacitu rostou s velikostí plochy, rozlišení a barevné hloubky. Výhody rastrových obrázků (rastrové grafiky):
- jednoduché pořízení - fotoaparát, skener, apod.
- velká podpora a množství volného software
Nevýhody rastrových obrázků (rastrové grafiky):
- při velkém rozlišení a barevné hloubce velké nároky na ukládací kapacitu.
- problematická je také změna velikost obrázku, kdy zvětšení nebo zmenšení vede ke zhoršení obrazové kvality obrázku
Mezi běžné formáty bitmapové grafiky patří:
- JPEG (Joint Photographic Experts Group) - je nejstarším formátem zápisu počítačových souborů, který plně převzali výrobci digitálních fotoaparátů. Jedná se o nejužívanější obrazový formát pro ukládání obrázků s úspornou velikostí ukládaného souboru, kvůli které je formát JPG také často užíván v prostředí webových stránek nebo např. emailové komunikaci. JPEG umí zobrazovat 24bitové barevné informace. Ukládá soubory ve snížené kvalitě ztrátovou kompresí - tzv. nespojitou kosinovou transformací (Discrete Cosinus Transformation). JPEG dokáže zmenšit velikost grafického souboru o více než 90%, přičemž účinnost komprese se pohybuje mezi 10 : 1 a 40 : 1.
- TIFF/TIF (Tagged Image File Format) - formát firmy Aldus Corporation umožňující bezeztrátové ukládání pomocí komprimační metody LZW. Považuje se za nejkvalitnější formát komerčního užití. Nabízí různé možnosti uložení rastrové grafiky společně s dalšími údaji (název užitého softwaru, typ skeneru, fotoaparátu apod.). Formát TIFF podporují všechny skenery. Tento formát uložení nabízejí i digitální fotoaparáty střední cenové třídy, které počítají s funkcí uložením nezkomprimované verze snímku. TIF je nejpřizpůsobivější formát s výjimkou užití na webu. TIFF podporuje 24bitové barvy.
- RAW (Digital Negative) - formát užívaný výrobci kamer a fotoaparátů (dražší modely). Jedná se o tzv. holý nebo surový formát ukládající neupravovaná počítačová data odpovídající původnímu fotografickému záběru. Obraz tak neztrácí na kvalitě a zabírá méně místa než soubor ve formátu TIFF. K načtení formátu RAW je však zapotřebí speciálního programového vybavení poskytnutého většinou výrobcem fotoaparátu.
- PNG (Portable Network Graphics) - vyvinut jako náhrada formátu GIF firmy Unisys. Podporuje 24bitovou barevnou hloubku a nabízí bezeztrátovou komprimaci. Lze využít průhlednost obrázku.
- GIF (Graphic Interchange Format) - formát redukuje barevné informace obrázku do palety o maximálně 256 barvách, proto je vhodnější spíše pro ilustrace než pro fotografie. Navíc umožňuje vytvářet animace (do jednoho obrázku můžeme uložit několik snímků jdoucích po sobě, vyvolávající iluzi pohybu). Formát obsahuje metodu bezeztrátové komprimace dat LZW.
- BMP (Bit Mapped Picture) - jeden z nejstarších obrazových formátů u počítačů kompatibilních s Windows a OS/2. BMP může obsahovat obrazové informace o barevné hloubce od 1 bitu až po 24 bitů. Může být komprimován pomocí RLE. Maximální velikost obrázku činí 65536x65536 pixelů.
- WebP - formát společnosti Google vyvinutý jako konkurence v prostředí webu nejrozšířenějšího formátu JPEG, který nabízí ztrátovou i bezeztrátovou komprimaci.
Vektorové formáty (vektorová grafika)
Formáty vektorové grafiky využívají data popisující jednoduché geometrické objekty (křivky, kružnice,) - využívá se tzv. škálování. Grafická informace je zde definována matematicky definovanými informacemi vypovídajícími o tvaru, tloušťce, barvě a dalších parametrech vektorů (křivek, objektů). Tím se docílí toho, že zvětšování a zmenšování obrázku nevede k zhoršení obrazové kvality. Kompresní poměr je velice úsporný. Výhody rastrových obrázků (rastrové grafiky):
- při zvětšování neztrácí kvalitu
Nevýhody rastrových obrázků (rastrové grafiky):
- obtížné pořízení
Mezi běžné formáty vektorové grafiky patří:
- SVG (Scalable Vector Graphic) - nejnovější formát zobrazitelný i na webových stránkách. Jedná se o tzv. "škálovatelnou vektorovou grafiku" - jazyk, který popisuje dvojrozměrnou grafiku pomocí XML. Výhodou je menší velikost souborů (než u bitmapové grafiky).
- CDR (CorelDraw File Format) - formát používaný především v aplikacích Corel Draw)
- a další
Další skupinou jsou formáty, které umožňující sloučení textu, vektorové a rastrové grafiky - tzv. metaformáty. Mezi ně patří:
- PS (PostScript) a EPS (Encapsulated PostScript)
- PDF (Portable Document Format) - souborový formát je přednostně určen pro ukládání a šíření vícestránkových dokumentů obsahující text, obrázky, případně vektory. Od počátku byl koncipován pro publikaci dokumentů s vektorovými i s rastrovými obrázky, který nezávisle na softwaru a hardwaru provádí "zapouzdření" ukládaných dat (textů, fontů, grafik, obrázků,..).
- AI – Adobe Illustrator
- ZMF – Zoner Callisto
- VRML (Virtual Reality Modeling Language) - programovací jazyk pro tvorbu webové grafiky 3D.
- a další
- Základní údaje
- Kategorie: Grafika
- Zobrazení: 1998
Vhodné i pro maturanty k maturitnímu opakování
- Vektorová grafika
- Základy vektorové grafiky
- Vektorové grafické formáty.
- Instalace písma, software pro vektorovou grafiku
- Rozlišení vektorových obrázků.
- Vstupní a výstupní hardwarová zařízení vhodná pro vektorovou grafiku
- Text ve vektorovém editoru - řetězcový, odstavcový
- Rastrová grafika
- Základy rastrové grafiky
- Rastrové grafické formáty
- Instalace písma, software pro rastrovou grafiku
- Rozlišení rastrových obrázků
- Vstupní a výstupní hardwarová zařízení vhodná pro rastrovou grafiku
- Barevné modely
- Barevný model RGB
- Barevný model CMYK
- Barevná hloubka, velikost souborů a jednotlivých typů
- Barevná schémata (škály)
- Barevná věrnost, kalibrace
- Práce s barvami
- Psychologické působení barev, příklady
- Zásady používání barev
- Míchání barev, barvy doplňkové
- Ofsetový tisk
- Princip ofsetové tisku
- Struktura nákladů offsetového a malonákladového tisku
- Typografie
- Pravidla pro odstavce, znaky, spojení znaků atd.
- Používání písem a kombinovaných písem, vyznačování textu
- Umístění titulků a objektů na stránce
- PDF
- Principy postscriptových souborů, typy
- Vytváření a čtení PDF
- Text
- Velikost, řez a další vlastnosti písma
- Sady (druhy) písma, fonty, instalace
- Kvalita, gramáž, velikost a barva papíru
- Základní údaje
- Kategorie: Grafika
- Zobrazení: 691
- Grafické prvky (ikony, vektory, PSD soubory, loga...) ke stažení - https://www.freepik.com/
On-line grafické nástroje pro bitmapovou grafiku
- Photopea - https://photopea.com/
- Polotno Studio - https://studio.polotno.com/
- PIXLR editor - https://pixlr.com/editor/
- iPiccy editor - https://ipiccy.com/
- Polarr editor - https://photoeditor.polarr.co/
- Fottor editor - https://fotor.com/
- piZap editor - https://pizap.com
- FotoFlexer - https://fotoflexer.com
- Photolab - https://photolab.me/
- Ribbet - https://ribbet.com/app
- Photovisi - https://photovisi.com/
- Toolpic - https://toolpic.com/
- Photoshop Express - https://photoshop.com/tools?wf=editor
On-line grafické nástroje pro vektorovou grafiku:
- Boxy SVG - https://boxy-svg.com/app
- SVG-Edit - https://clker.com/inc/svgedit/svg-editor.html
- Inkscape - https://rollapp.com/
- Vectr - https://vectr.com
- PrimalDraw - https://primaldraw.com
- Gravit - https://gravit.io/
On-line grafické nástroje na animaci:
- Pixelart - https://www.pixilart.com
- Piskel - https://www.piskelapp.com
- Pixelartcss - https://pixelartcss.com/
- Lospec Pixel editor - https://apps.lospec.com/pixel-editor
